イラストやデザイン、はたまた写真などを編集するときに「色の三属性」て聞いたことないですか?
この「色の三属性」色を扱うときに共通言語として利用される「ものさし」になります。
今回は「色の三属性」についてです。
その色の三属性とは、「明度」「彩度」「色相」この3つのことを指します。
これを理解すれば、色について前よりも理解が深まるでしょう!!
色の三属性てなに
美術、デザインをするときには色のことも大切になります。
しかし、クリエイティブなことをしていくと最初のころにでてくる言葉があります。
その言葉とは「明度」「彩度」「色相」というこの3つの言葉です。この3つを合わせて「色の三属性」といいます。

「色の三属性」を簡単に説明すると
- 「明度」 色の明るさのこと
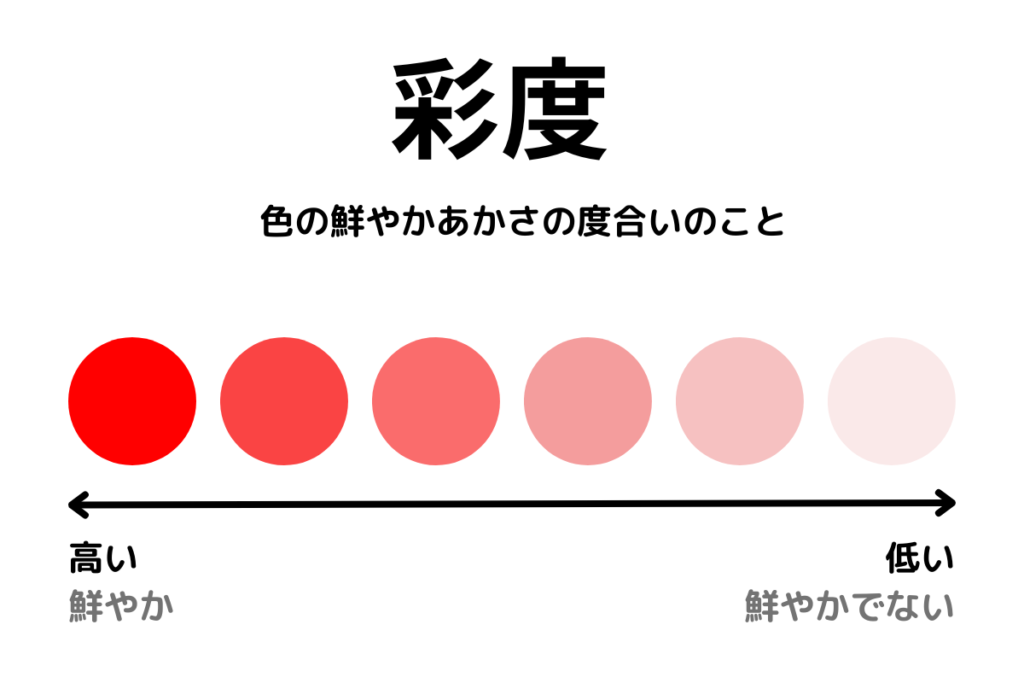
- 「彩度」 色の鮮やかさのこと
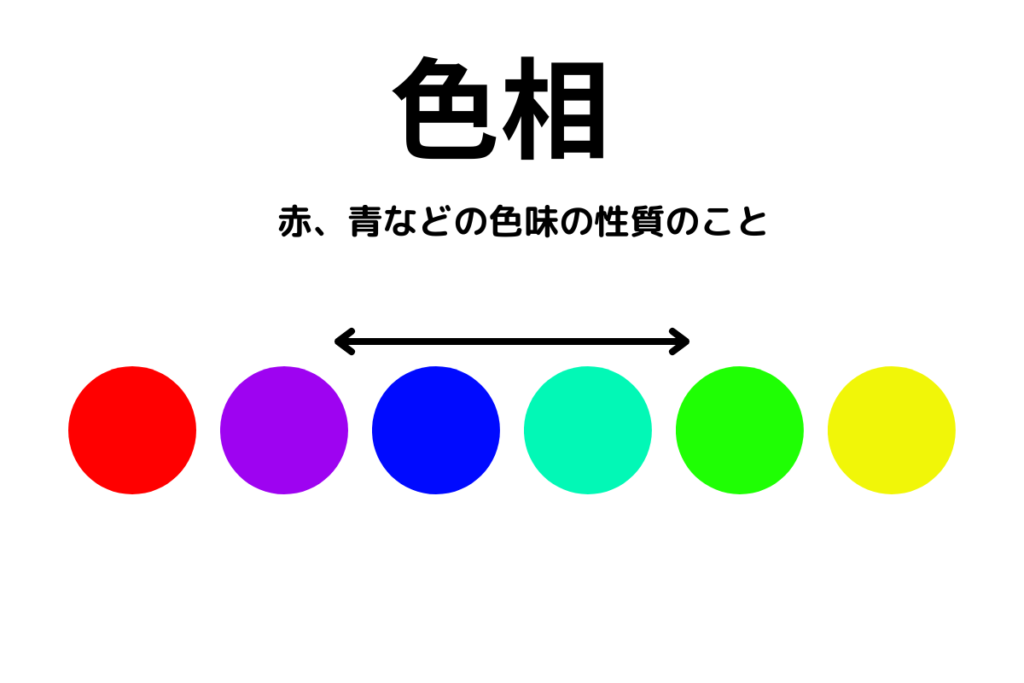
- 「色相」 色合いのこと
この3つを合わせて「色の三属性」といいます。
色を正確に伝えるにはどうする?
色といっても無限で沢山の色があります。
同じような色でも少し色味が違うだけで印象が変わり色名も違います。
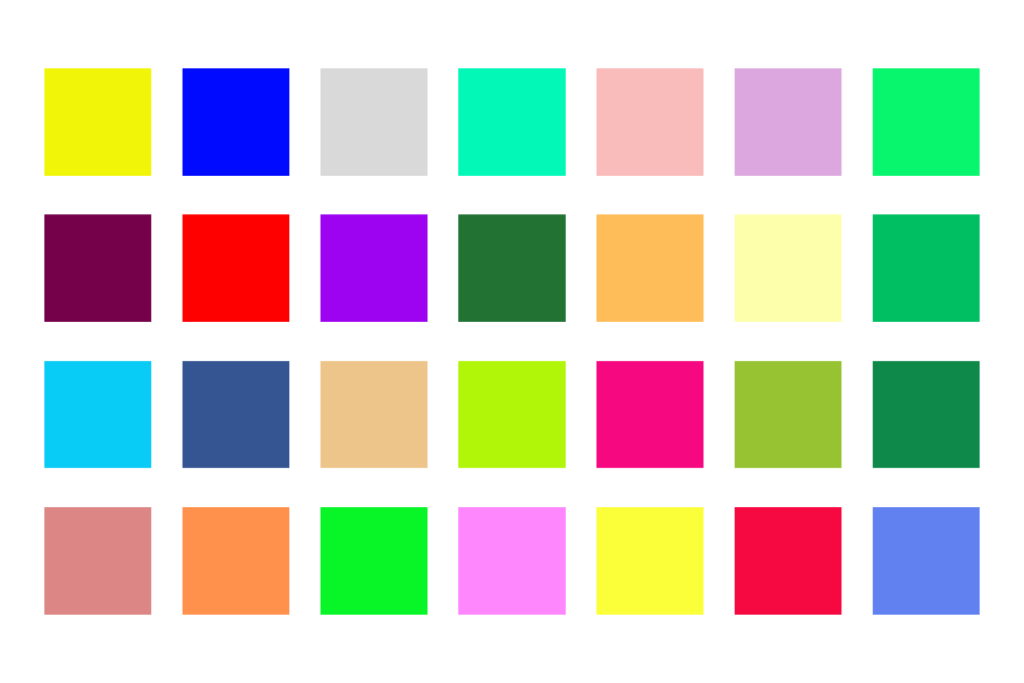
ちなみに下の画像それぞれの色を人に伝えようと思って、説明しようと思ったらどう説明をしますか?

色には、赤、青、黄、黄緑、緑、ピンク、オレンジ、グレー、水色、黒、白など沢山の色名があります。
しかし、淡い色、濃い色などの色の状態を周りの人に説明するのは難しくないですか
例えば、いきなりですが「青を想像してください。」と言われて想像した「青」はどんな「青」ですか?

その想像した「青」をどう説明しますか?
「晴れた日のような青」「海のように濃い青」など個人の感覚に基づいた説明をするときもあります。
しかし個人的な感覚だとそれぞれ受け取り方が違うので、これでは正確な色を伝えることができませんね。
正確な色を伝えるために色の三属性という「明度」「彩度」「色相」という考えがうまれました。
この3つの属性としての指標を使うことにより、記号や数値で表現することができるので正確に伝えることができるようになりました。
さらに似たような色はグループ分けができるようになり、ソフトトーン、パステルトーン、ビビットトーンなど色に装飾語をつけることで正確な色を把握し伝えることができるようになりました。
色の三属性という共通の考えを利用することにより、「あいまい」な色をなるべく正確に表現することによって共通の理解ができるようになりました。
その無限大にある色を正しく伝えるために色の三属性というものを使って伝えていきましょう。
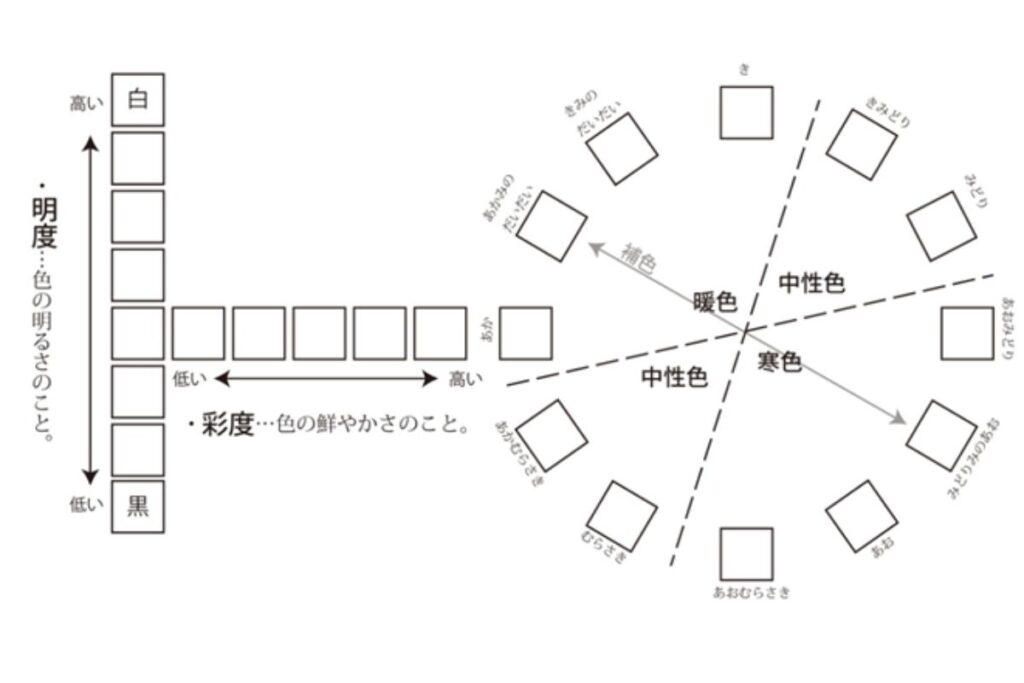
色の三属性について
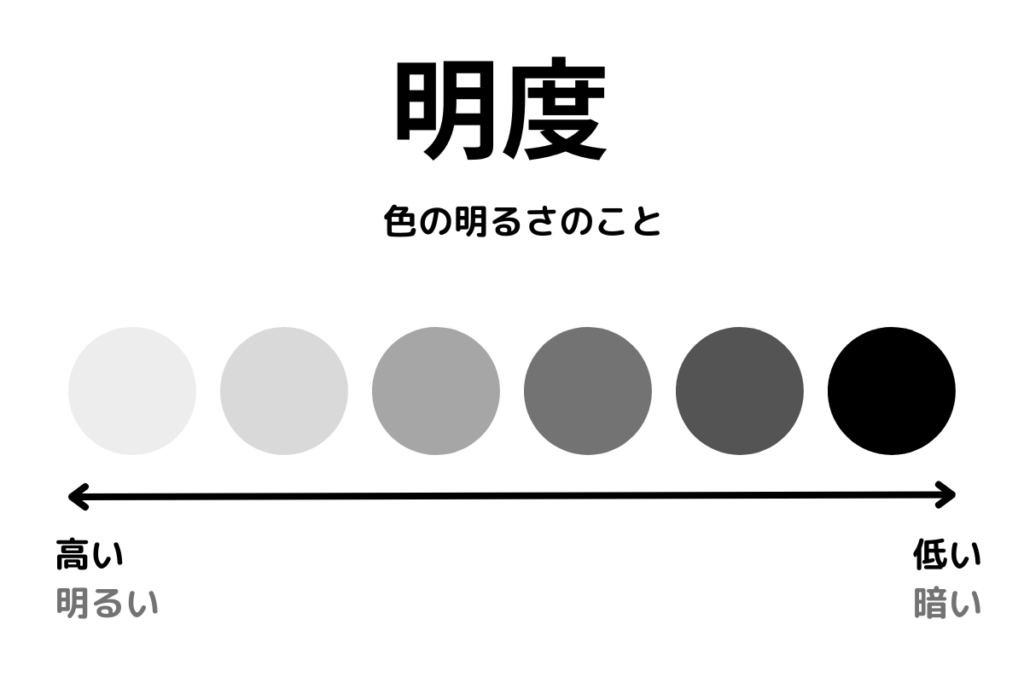
色の明るさ「明度」
色の明るさをあらわしています。その色が明るいのか暗いのかを表現するものになります。
白に近いほど明度が高いといわれます。黒に近いほど明度が低いといわれます。

これは白から黒までの表現で使われることだけじゃありません。
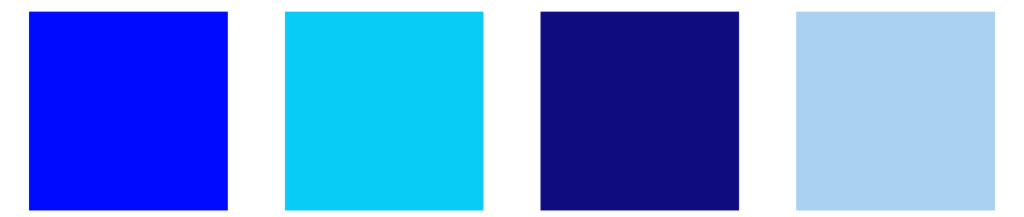
例えば「青」の場合です。
明度が高くなる(白に近くなる)と水色になりますね。
明度が低くなる(黒に近くなる)と群青いろ、藍色など暗い色になりますね。
色の鮮やかさを表す「彩度」
色の鮮やかさをあらわしています。その色がどれぐらい原色の色に近いのかをあらわしていると思ったらいいと思います。絵の具などからそのまま出した色を純色といいます。

色味を区別する「色相」
色味の違いをあらわしています。その色が赤、黄、青などの色味の違いを表現しています。

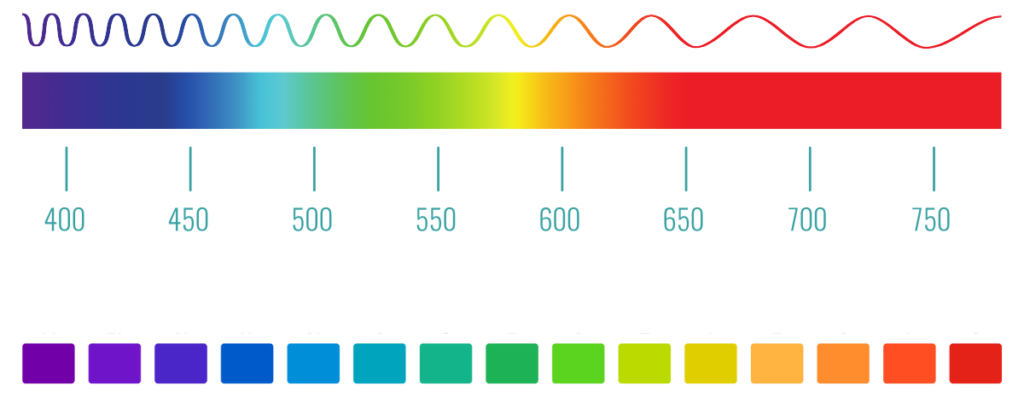
色が見えるのは、光の波長の違いによって見える色が違います。
光のスペクトル
光のスペクトルとは、白色光をプリズムを利用して分光させたときに、波長の異なる光が分離されたものになります。

白色光には、様々な種類の波長の光が混ざり合ってます。
この光の中には紫外線や赤外線までの幅広い波長の電磁波がはいっています。これをプリズムで分光すると、紫・青・緑・黄と順番に帯状の光スペクトルとして分光されていきます。
スペクトルの中でも、波長が短い光は紫色に近くなり、波長が長い光は赤色に近くなっていきます。
まとめ
「色の三属性」とは「明度」「彩度」「色相」のことでした。
- 「明度」 色の明るさのこと
- 「彩度」 色の鮮やかさのこと
- 「色相」 色合いのこと

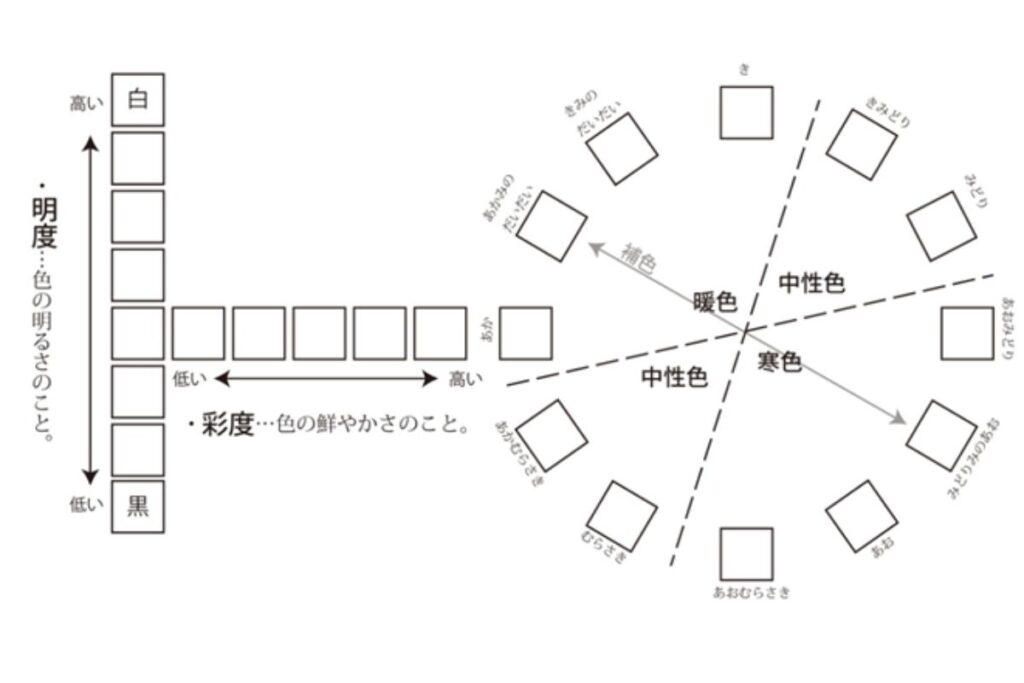
表にまとめるとこの形になります。
色の三属性のことを知っておくだけでも、色について親しみがもてるかなと思います。
さらに色を扱うときに適切な色を正確に伝えることができるのでぜひ覚えておくといいですよ!!



