デザインを制作するときに「理由は説明できないんだけど、なんかダサイんだよね」ということがありませんか?
きっとそれは「なんかダサイ」デザインになっているんですよ!
今回はその「なんかダサイ」デザインとなるポイントを紹介します
この記事を読めば次のことが分かります。
「なんかダサイ」デザインには理由がある
デザインを制作して制作物をチェックした時に、「理由は説明できないんだけど、なんかダサイんだよね」ということがありませんか?
きっとそれは「なんかダサイ」デザインになっています!
そのダサイデザインにはしっかりとした理由があります。
ダサイデザインを脱出するときは、全体をみること、部分的に分けて見ていきポイントを押さえながら見ていくと改善していきます。
ダサイデザイン12チェックポイント!
ダサイデザインのポイントは12項目あります。
少し多いですがこのポイントを抑えることができればダサイデザインを脱出して、洗礼されたデザインを制作することができるでしょう。
- 本文がながい。
- タイトルが長い。
- 行間がせまい。
- 余白がない。
- 言葉だけじゃない。
- メリハリが必要。
- 原色使いすぎ。
- 色数多すぎ。
- フォントが古い。
- 個性的なフォント使いすぎ。
- 立体加工かけすぎ。
- 木を見すぎて、森を見なさすぎ。
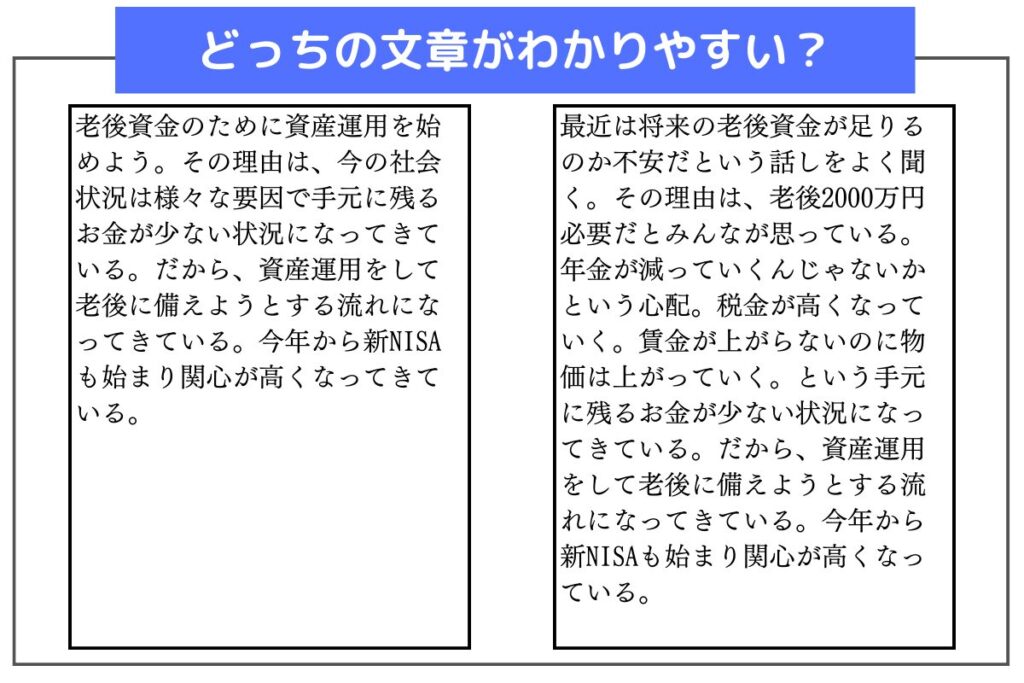
本文が長い!
長文はゴチャゴチャになる素です。なるべく短くまとめて、読みてが離れていくのを防ごう。
熱い思いがあり文章をたくさん書いて伝えたい気持ちは分かります。
文章が長いとポイントが分かりづらくなり、文章がギュウギュウに見えて、ダサデザインの1つの原因になります。
チラシ、ポスターなどパッと伝えたいデザインでは、文章はなるべく短くまとめるのがポイントになります。

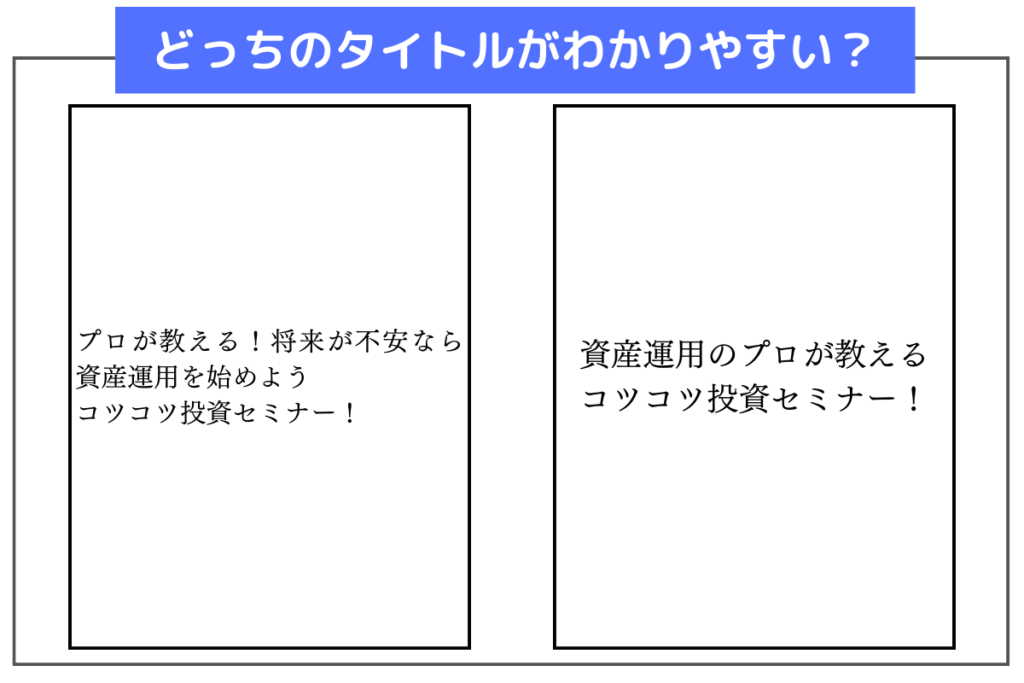
タイトルが長い!
タイトルは短くまとめて、1文字を大きく書こう!
チラシやポスターは離れたところからでも分かりやすく伝える必要があります。
そのためにはタイトルを大きくしたいので、なるべく短いタイトルにしましょう!
短いタイトルにすれば見た目も見やすくなります。
さらにタイトルを覚えてもらいやすくなります。

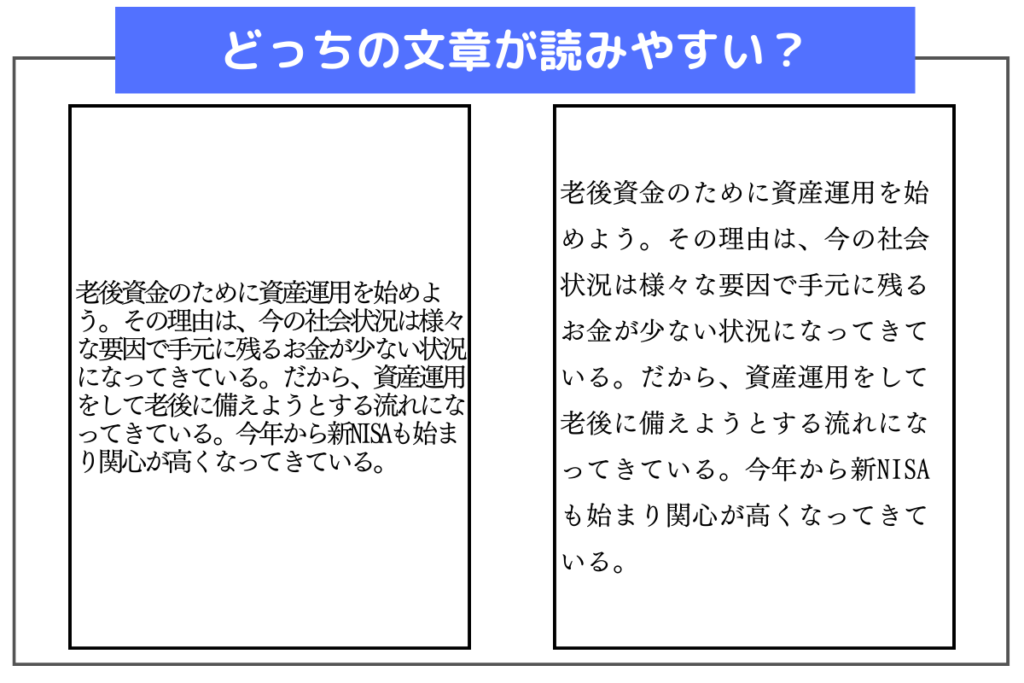
行間がせまい!
行間はせますぎず、広すぎず適度な行間設定を!
意外と行間も読みやすさには大切になってきます。
せますぎるとギュウギュウなイメージを与えます。広すぎるとスカスカになり読みにくくなります。
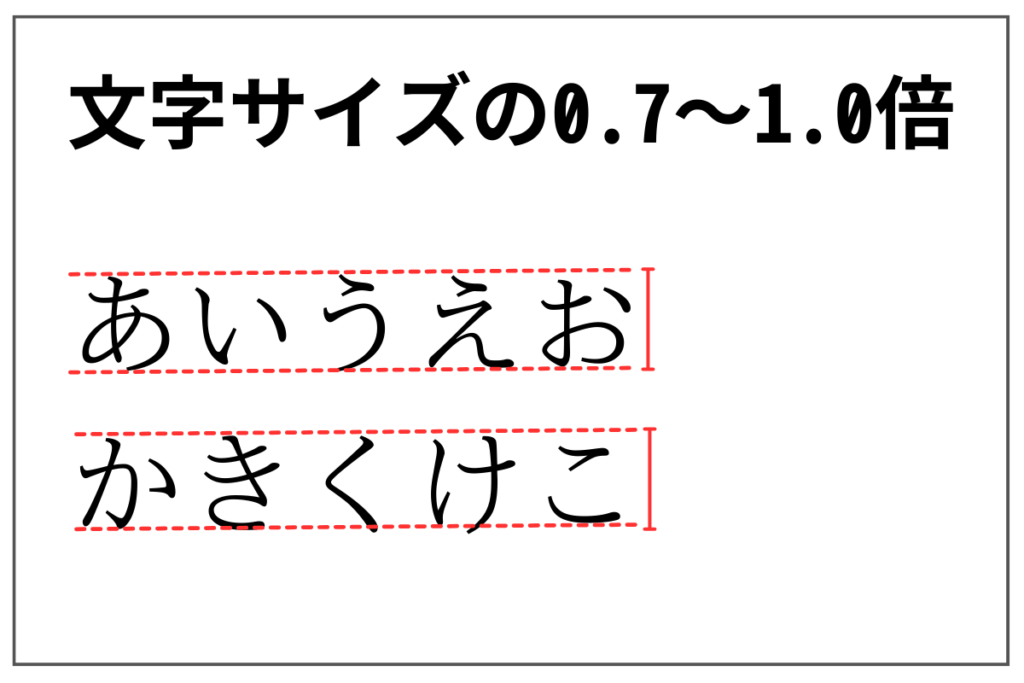
目安は文字サイズの0.7〜1.0倍(例:文字サイズが10ptの場合、行間は7〜10pt)が目安になります。
ほどよい行間を意識して読みやすさをアップさせましょう!


余白がない!
余白をつくりゆとりをもった配置で読みやすくしよう!
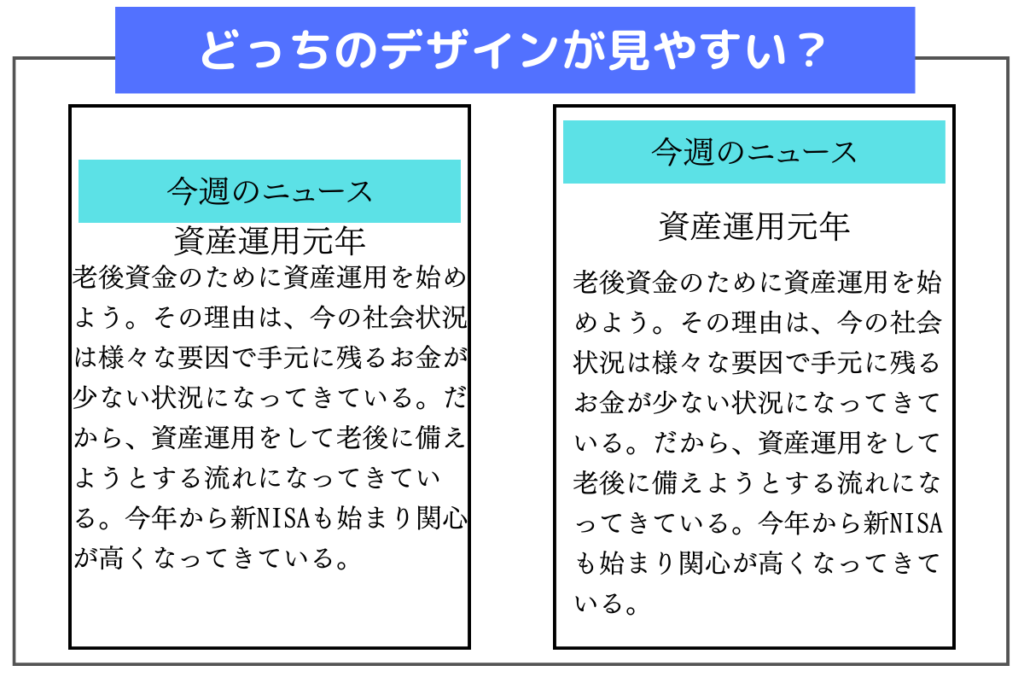
枠いっぱいに配置をしたり、見出しと本文との間に余白がないのもギュウギュウになりダサデザインの1つです。
外周、見出しと本文との間に余白を作ってあげると、ゆとりがあって見やすくなります。
余白はクッションにもなるので安心感がうまれて読みやすくなります。

言葉だけじゃない!
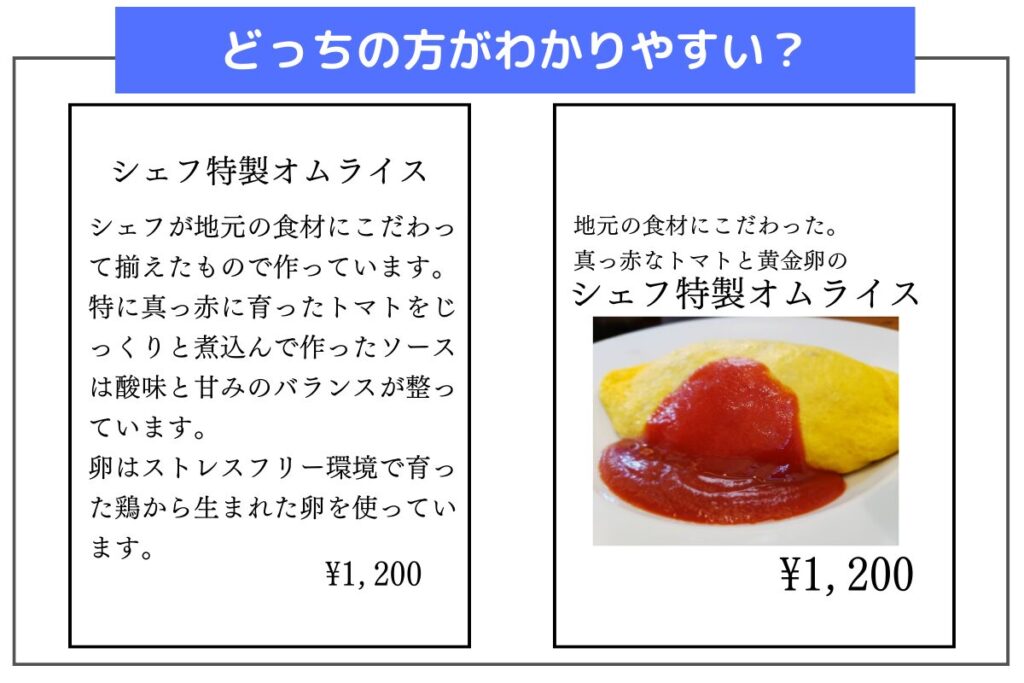
画像を使ってイメージを直感的に伝えよう!!
何かを伝えようとするときに文字だけではありません。
写真のほかにもイラスト、アイコン、表、図、グラフなどの言葉を使わない「非言語表現」を利用して、イメージで伝えよう。
例えばマンガなどが分かりやすいですね
大きな音や物の動きを表現するときに、オノマトペ、背景効果・効果線を使い場面の臨場感を伝えてますね!!
言葉とは違いパッ伝わるので記憶に残りやすくなります!

メリハリが必要!
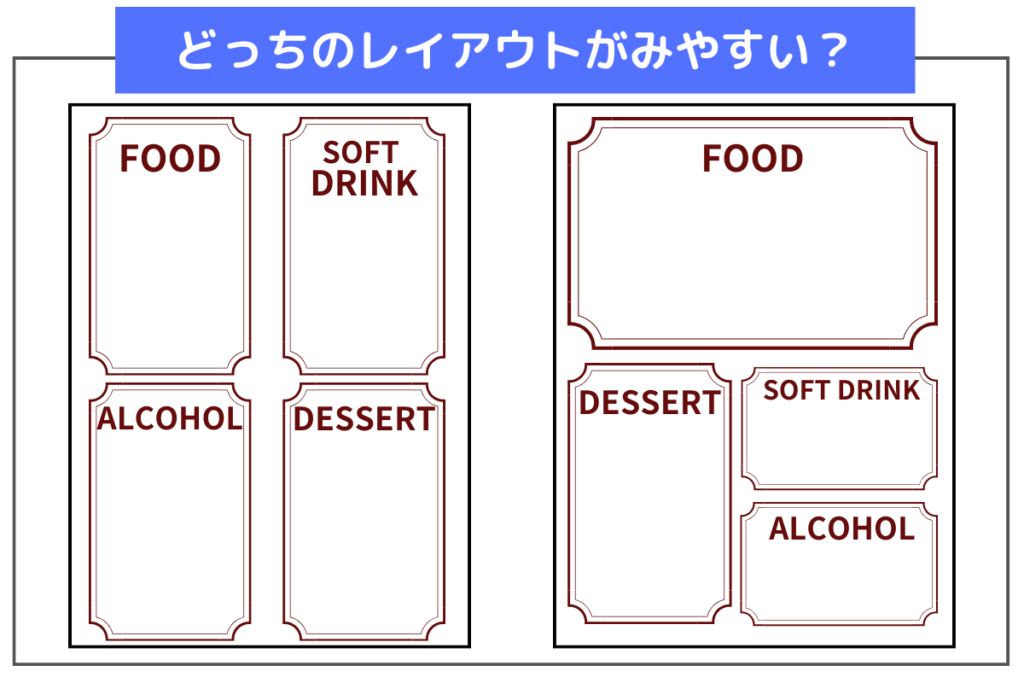
レイアウトにメリハリを使い視線を誘導しよう!
人の目の動きは、大きいところから小さいところへ動きます。
複数の項目を配置するときは、同じ大きさを揃えると視線が定まらず泳いでしまいます。
配置する項目にメリハリをつけてあげると、視線の動きを定めることができ。
見てほしい順番に視線を誘導することができます。
レイアウトを考えるときは項目のメリハリを考えてみましょう!

原色使いすぎ!
鮮やかさをおさえて色を配色してこなれたデザインを作成しよう!
原色のような派手な色は目をひきます。
しかし、たくさん使うとダサくえてしまいます。
さらに色同士が反発してチカチカして見えて、目がつかれてしまいます。
鮮やかさを落とすと、デザインがまとまってオシャレな印象になります。
ちなみに色の鮮やかさのどあいを「彩度」といいます。
この彩度を意識して作成しましょう!
色数多すぎ!
色数を増やさず3色くらいにおさえて表現しよう!
たくさんの色を使い過ぎると、色そのものが持っている意味、イメージもあったりします。
たくさんの色が限られたスペースの中に共存していると、情報量が多く、見にくく感じます。
伝わりやすいデザインを作るには、色数を増やさず、目立たせたいポイントで別の色を利用するのも効果的です。
それ以外の部分は濃淡で表すだけでも十分伝わります。
フォントが古い!
フォント1つにもイメージがあります。
そのイメージには新しい、古いといった時代を思い出させるようなこともあります。
古いイメージを思い出させるようなフォントを選ぶとデザイン全体が古く見えてしまう原因に…
新しいフォントを使いたい時は、インターネットから探すのも1つですね。
個性的なフォント使いすぎ!
個性的なフォントはデザインのアクセントに使おう!
同じデザインの中にいくつもの個性的なフォントが存在していると、お互いが主張しあってゴチャゴチャに見えるので注意です!
個性の強いデザインのフォントは目を引く効果がるので、ワンポイントに使って周囲とのギャップをつけて、センスよく目立たせましょう。
立体加工かけすぎ!
装飾ということで加工の乱用も気をつけよう!
加工、装飾するなら控えめにしましょう。
文字や図の加工装飾には、簡単に手軽に加工できます。
しかし、やたらと過度な加工をかけてしますと、品のないイメージになりダサく見える原因になります。
とくに初期設定の状態はキツめな加工になっています。
少しの効果でも十分見えるので控えめに調整をして品のある仕上がりにしましょう。
木を見すぎて、森を見なさすぎ!
全体のテイストをそろえて、一点主義をさけよう!
デザインは全体の雰囲気も大切になってきます。
例えばロゴマークだけ頑張って、フォントは手が抜かれている。
ロゴはエレガントなデザイン、フォントはポップなデザインと、デザインの不一致が起きるとデザインが崩れていきます。
まとめ
「なんかダサイデザイン」にはそれぞれポイントを押さえて見ていくと、しっかりと理由がありましたね。
これからは「なんかダサイ」となった時に答えることができてカッコよく見られるでしょう!
改善もできるようになったら、デザインスキルも大きくレベルアップできたんじゃないでしょうか。
ダサイデザインに見えるのは、極端なことをしたり、読み手のことを考えていない時に、見づらいデザインが発生していましたね。
最後は読み手のことを考えてデザインを制作していくことが一番ということですね。